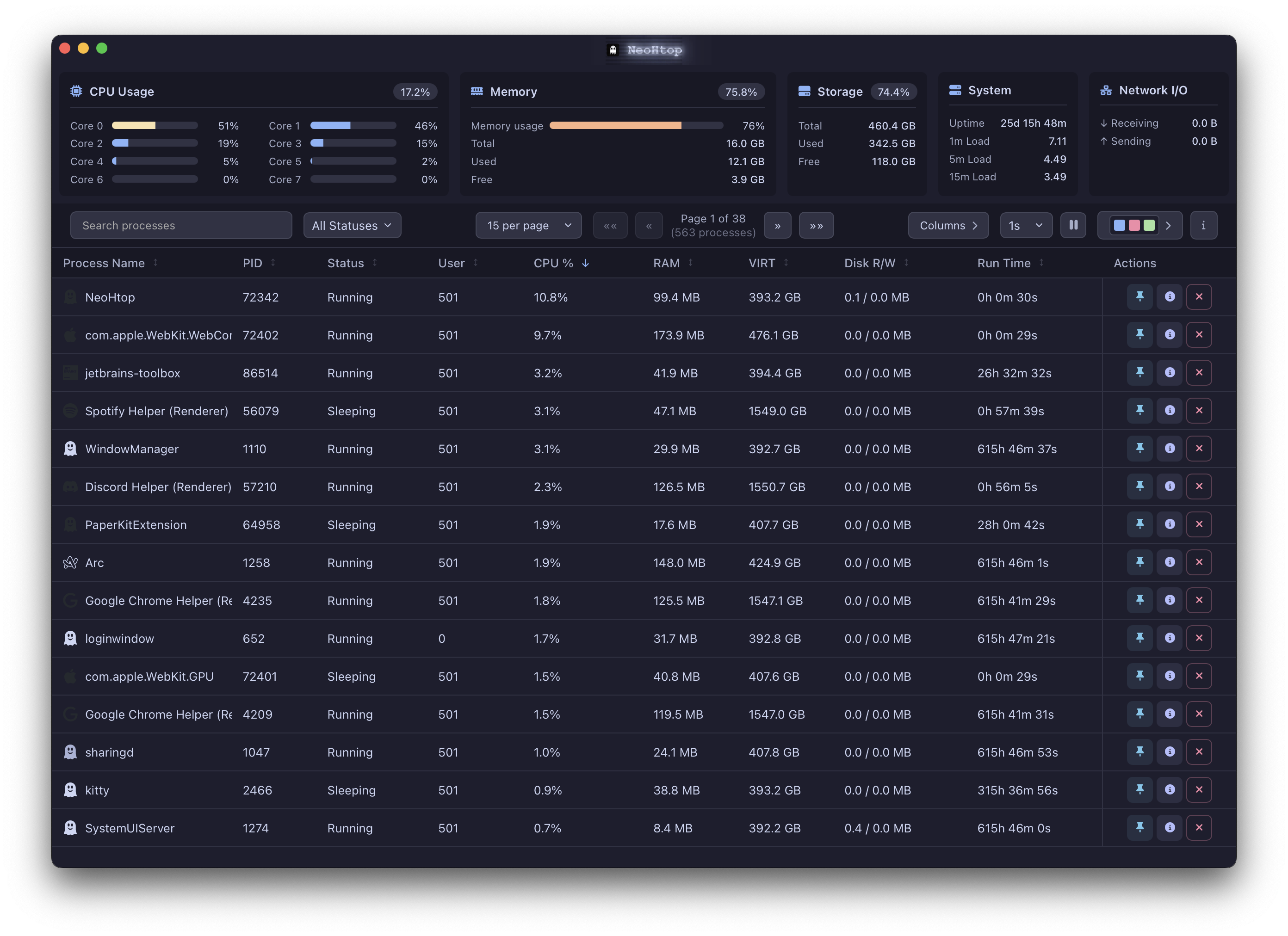
NeoHtop
A modern, cross-platform system monitor built on top of Svelte, Rust, and Tauri.
[](https://github.com/Abdenasser/neohtop/blob/main/LICENSE) [](https://github.com/Abdenasser/neohtop/stargazers) [](https://github.com/Abdenasser/neohtop/issues) [](https://github.com/Abdenasser/neohtop/releases) [](https://developer.apple.com/documentation/security/notarizing-macos-software-before-distribution)